CSSのセレクターに付加できるキーワードとして、擬似クラスと疑似要素というものがあります🧐
疑似クラスはコロンが1つで、疑似要素はコロンが2つ
という違いはなんとなく知っていても、この2つ名前も似ているしどっちがどっちだかわからなくなります。使い所がわかっていればそこまで意識する必要もないかもしれませんが、擬似クラスと擬似要素を正しく理解し使用することで、より効率的にスタイルの一貫性を保ちながら再利用可能なコードを書くことができます。
まずは結論
結論ですが、簡単に言うとこうなります。
擬似クラスは要素(全体)を対象にし、疑似要素は要素の一部を対象にする。
次のコードを元に説明します。
See the Pen 疑似要素と擬似クラス by yusuke1110 (@yusuke1110) on CodePen.
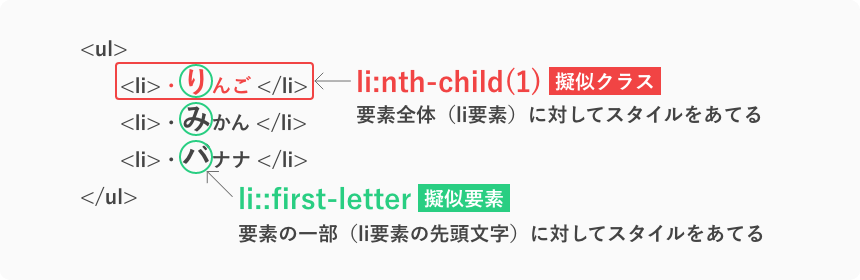
上記コードの最初の例であるli:nth-child(1) は「リスト中の1番目の要素自体を選択する」という意味です。リストの1番目の要素である「りんご」が赤くなっていることがわかると思います。二番目の例である li::first-letter は「要素の最初の文字を選択する」という意味です。各リストの1文字目のみが大きくなっていることがわかります。
図で示すと次のとおりです。

このように、要素全体に対象するものが擬似クラス、要素の一部を対象にするものが疑似要素となります。意外とシンプルですね!
擬似クラスと疑似要素の違いを抑えたところで、実際にそれぞれよく使われる例を見ながら確認してみましょう。
疑似クラスの例
擬似クラスは要素全体をスタイル付けするために使用されるんでしたね。
:hover
指定した要素のホバー時を対象に選択します。
See the Pen 疑似要素と擬似クラス1 by yusuke1110 (@yusuke1110) on CodePen.
:nth-child()
兄弟要素のグループの中で、指定された条件に合致する要素を対象に選択します。
See the Pen 疑似要素と擬似クラス2 by yusuke1110 (@yusuke1110) on CodePen.
:focus
指定した要素のフォーカス時を対象に選択します。
See the Pen 疑似要素と擬似クラス3 by yusuke1110 (@yusuke1110) on CodePen.
擬似要素の例
擬似要素は、要素の一部をスタイル付けするために使用されるんでしたね。
::before
この::before と、次にご紹介する::after は少し特殊に感じるかもしれませんが、選択した要素の最初の子要素として擬似要素を生成します。要素の先頭部分を要素の一部と捉えてもよいかもしれません。
See the Pen 疑似要素と擬似クラス4 by yusuke1110 (@yusuke1110) on CodePen.
::after
選択した要素の最後の子要素として擬似要素を生成します。要素の末尾部分を要素の一部と捉えてもよいかもしれません。
See the Pen 疑似要素と擬似クラス5 by yusuke1110 (@yusuke1110) on CodePen.
::before と ::after については、以下の記事でも詳しくご紹介しています。
::first-letter
先ほどの説明でも登場しましたが、最初の行の最初の文字にスタイルを適用します。
See the Pen 疑似要素と擬似クラス6 by yusuke1110 (@yusuke1110) on CodePen.
まとめ
ということで、今回は擬似クラスと擬似要素の違いを説明しました。擬似クラスや疑似要素はこの記事で紹介した以外にもたくさんの使い方があるので、興味がある方は調べてみてください。これらを使いこなせれば、ウェブデザインがもっと楽になりますよ!