こんにちは!ウェブ開発に興味がある方なら、一度は耳にしたことがあるかもしれない「Bootstrap」。この記事では、Bootstrapの概要や使うことで得られるメリットについて詳しく解説します。初心者の方でも分かりやすいように説明していきますので、ぜひ最後まで読んでみてください。
ただし簡単とは言えども、BootstrapはCSSのフレームワークですから、CSSの基本的なスキルは習得しておきましょう!
Bootstrapとは?
Bootstrapは、Twitterの開発チームによって作られたオープンソースのフロントエンドフレームワークで、「ブートストラップ」と読みます。CSSとJavaScriptのテンプレートが豊富に揃っており、簡単にレスポンシブデザインを実現できます。2011年に初めてリリースされて以来、世界中の開発者に愛用されています。
なぜ今、Bootstrapなのか?
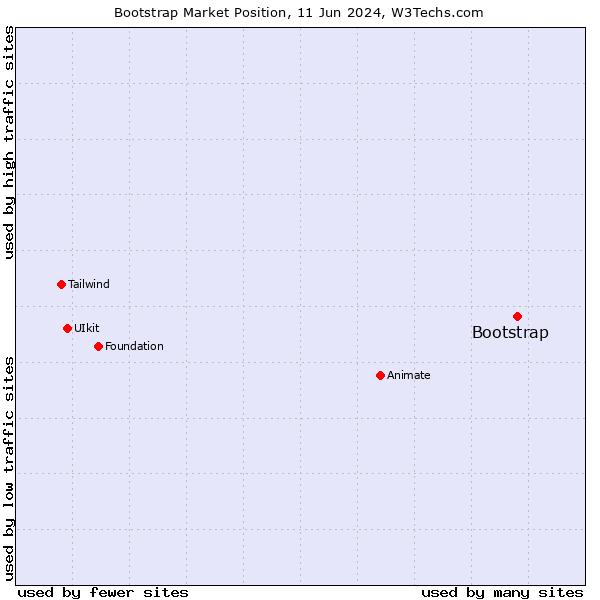
これは「今」に限定した話ではなく、2024年になった今でもその人気は衰えることなく、ずっと継続して多くのプロジェクトで使用されている、と言えます。例えば最新の調査では、CSSのフレームワークを使用しているWebサイトのうち、70%以上がBootstrapを使用しているという結果が出ています。

上の図を見ると、他のフレームワークよりもBootstrapが多くのWebサイトで使用されているということがわかります。このように、時代を超えて愛用される理由についても詳しく見ていきましょう。
Bootstrapのメリット
1. レスポンシブデザインが簡単に実現できる
Bootstrapの最大のメリットは、レスポンシブデザインを簡単に実装できる点です。スマートフォンやタブレット、デスクトップなど、様々なデバイスに対応したデザインをコーディングする手間が省けます。Bootstrapのグリッドシステムを利用することで、画面サイズに応じて要素が自動的に配置されるため、個別に設定する必要がほとんどありません。
以下は、575px以下のときに1カラムになるコード例です。
※575pxというのはBootstrapのデフォルトで設定されている既定値です。
See the Pen Untitled by yusuke1110 (@yusuke1110) on CodePen.
2. 豊富なコンポーネント
Bootstrapには、ナビゲーションバー、ボタン、カード、モーダル、フォームなど、すぐに使えるコンポーネントが多数用意されています。これらのコンポーネントは、統一されたスタイルで提供されており、デザインの一貫性を保つことができます。また、これらのコンポーネントは非常に柔軟で、必要に応じてカスタマイズが可能です。
以下はカードの例です。
See the Pen Bootstrap1 by yusuke1110 (@yusuke1110) on CodePen.
3. カスタマイズ性の高さ
Bootstrapは、簡単にカスタマイズが可能です。自分のプロジェクトに合わせて、テーマやカラースキームを変更することができます。BootstrapにはSass変数が豊富に用意されており、これらを使ってスタイルを効率的に変更できます。
以下はSass変数を使ってカラースキームを変更した例です。
$primary: #ff5733;
$secondary: #33c1ff;
@import "bootstrap/scss/bootstrap";4. ドキュメントが充実している
Bootstrapの公式サイトには、非常に詳細なドキュメントが揃っています。
初心者から上級者まで、誰でも理解しやすいように構成されており、各コンポーネントやユーティリティの使い方が丁寧に説明されています。また、豊富なサンプルコードも提供されているため、実際のプロジェクトでの応用が容易です。
5. コミュニティが活発
Bootstrapは世界中で広く使用されているため、非常に活発なコミュニティが存在します。基本的には検索すれば多くの解決方法が見つかりますし、フォーラムやGitHub、英語になりますがStack Overflowなどで質問すれば、多くの経験豊富な開発者から回答を得ることができます。これにより、問題解決のスピードが格段に向上します。
また、Bootstrapに関連するプラグインや拡張機能も多数公開されており、これらを利用することで、さらに機能を拡張することが可能です。
6. セットアップが簡単
Bootstrapのセットアップは非常に簡単で、プロジェクトへの導入がスムーズに行えます。CDNを利用すれば、CSSとJavaScriptのファイルを簡単に読み込むことができ、すぐに開発を始めることができます。また、npmやyarnを使ってインストールすることも可能です。これにより、開発環境に応じた柔軟なセットアップが可能になります。
以下はBootstrap CSSをCDN経由で読み込む例です。
<!-- Bootstrap CSSをCDN経由で読み込む -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery, Popper.js, Bootstrap JSをCDN経由で読み込む -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>7. 一貫性のあるデザイン
Bootstrapを使うことで、ウェブサイト全体に一貫性のあるデザインを適用することができます。これは特に大規模なプロジェクトやチーム開発において重要です。一貫性のあるデザインは、ユーザーエクスペリエンスの向上に直結します。オリジナリティのあるデザインは確かに素敵ですが、統一感が無いと途端に素人っぽくなってしまいます。Bootstrapのスタイルガイドラインに従うことで、各ページやコンポーネントに統一感が生まれ、簡単にプロフェッショナルな印象を与えることができます。
以下はボタンの例です。
See the Pen Bootstrap2 by yusuke1110 (@yusuke1110) on CodePen.
8. 継続的なアップデート
Bootstrapは定期的にアップデートが行われており、最新のウェブ標準やトレンドに対応しています。これにより、最新の技術を取り入れた開発が可能になります。また、セキュリティパッチやバグ修正も迅速に行われるため、安心して使用することができます。
まとめ
ということで、今回はBootstrapについてご紹介しました。
Bootstrapは、初心者からプロフェッショナル、デザイナーからプログラマーまで、幅広い方にとって強力なツールです。規則に従いコーディングすることによりチェック作業を大幅に短縮できるので、デザイナーの負担を軽減できるなど生産性の向上にもつながります。そのメリットを最大限に活かして、効率的にウェブサイトを開発しましょう。この記事がBootstrapの理解に役立つことを願っています。質問やコメントがあれば、ぜひお寄せください!